프론트엔드
StorageEvent와 CustomEvent로 useLocalStorage 훅 만들기
yoxxin
2023. 11. 29. 01:09
1. 작성 계기
LocalStroage 값을 get, set 할 수 있는 훅을 만들었다.
만들면서 고려한 부분은 다음과 같다.
- LocalStroage 값을 변경했을 때 같은 LocalStroage를 바라보는 컴포넌트들도 동기화되어야 한다.
- 같은 탭이 아닌 다른 탭에서도 1번이 적용되어야 한다.
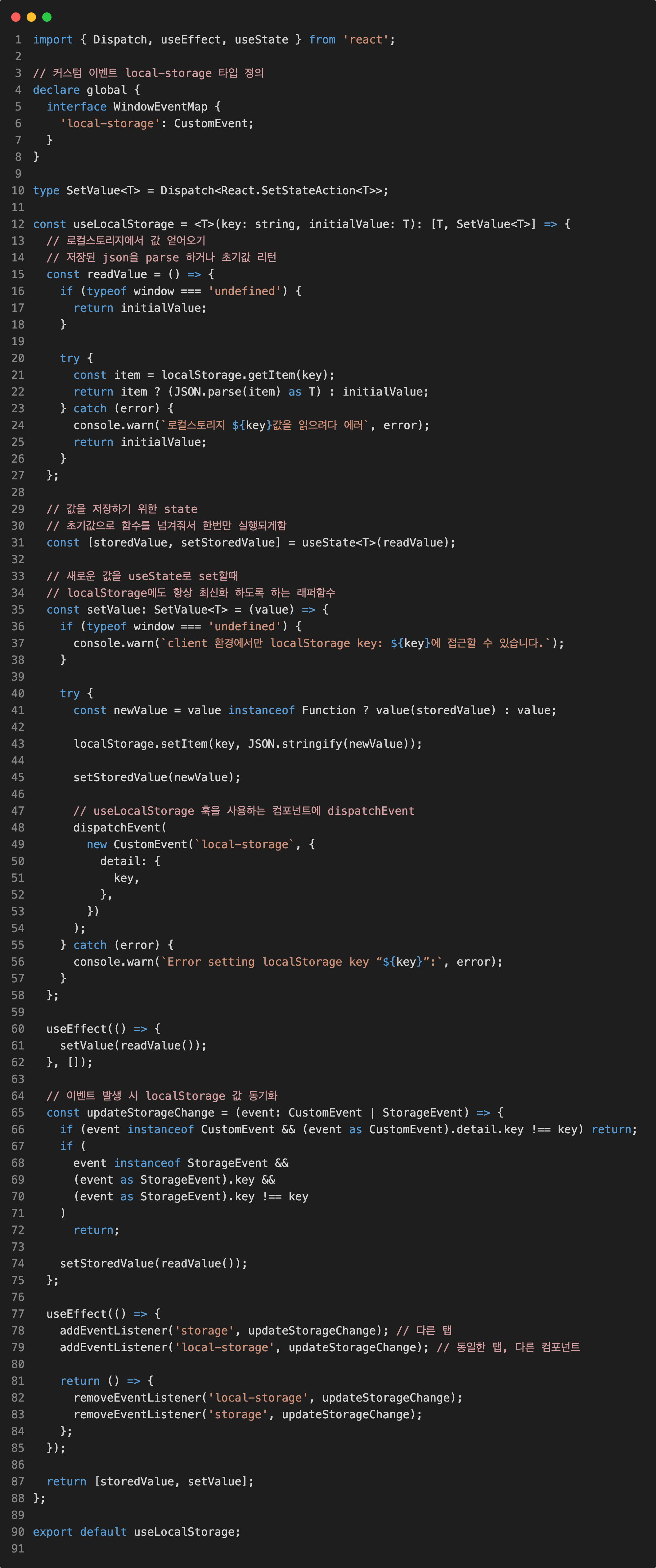
2. 로직 작성
기본적으로 LocalStorage는 Web API이기 때문에 useEffect에서 호출하여야 한다.
눈여겨볼 부분은 다음과 같다.
- window 환경에서만 동작하도록 가드: L16~18, L36~38
- WindowEventMap 타입에 "local-storage" 커스텀 이벤트 타입 추가: L4~8
- storage, local-storage 이벤트 발생 시 동기화를 위해 updateStorageChange 콜백 호출: L77~85
- 이벤트 발생 시 해당 컴포넌트에 관련 없는 이벤트(이벤트가 발생한 key와 컴포넌트가 바라보는 key가 다를 때) 일 때 핸들링: L66~72

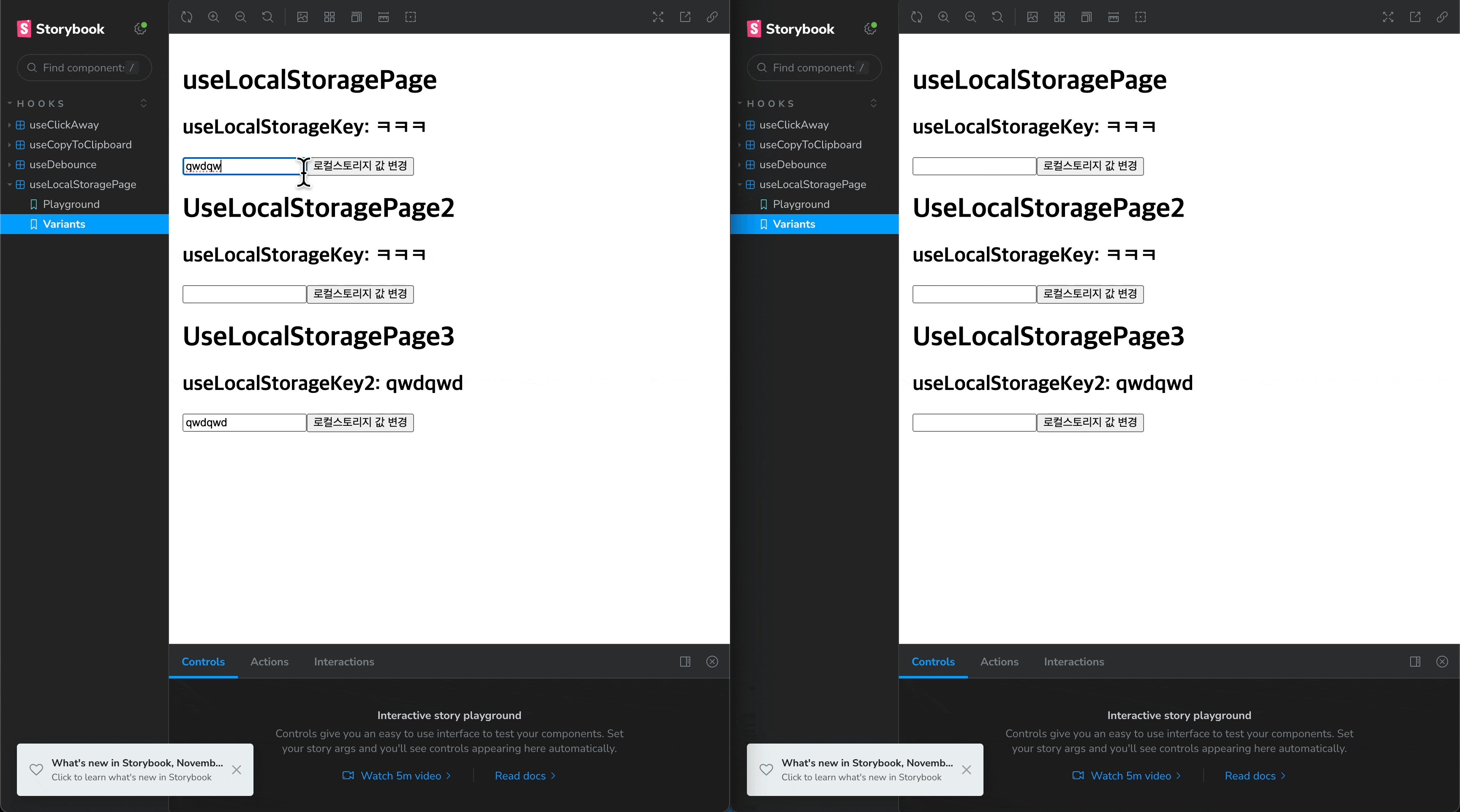
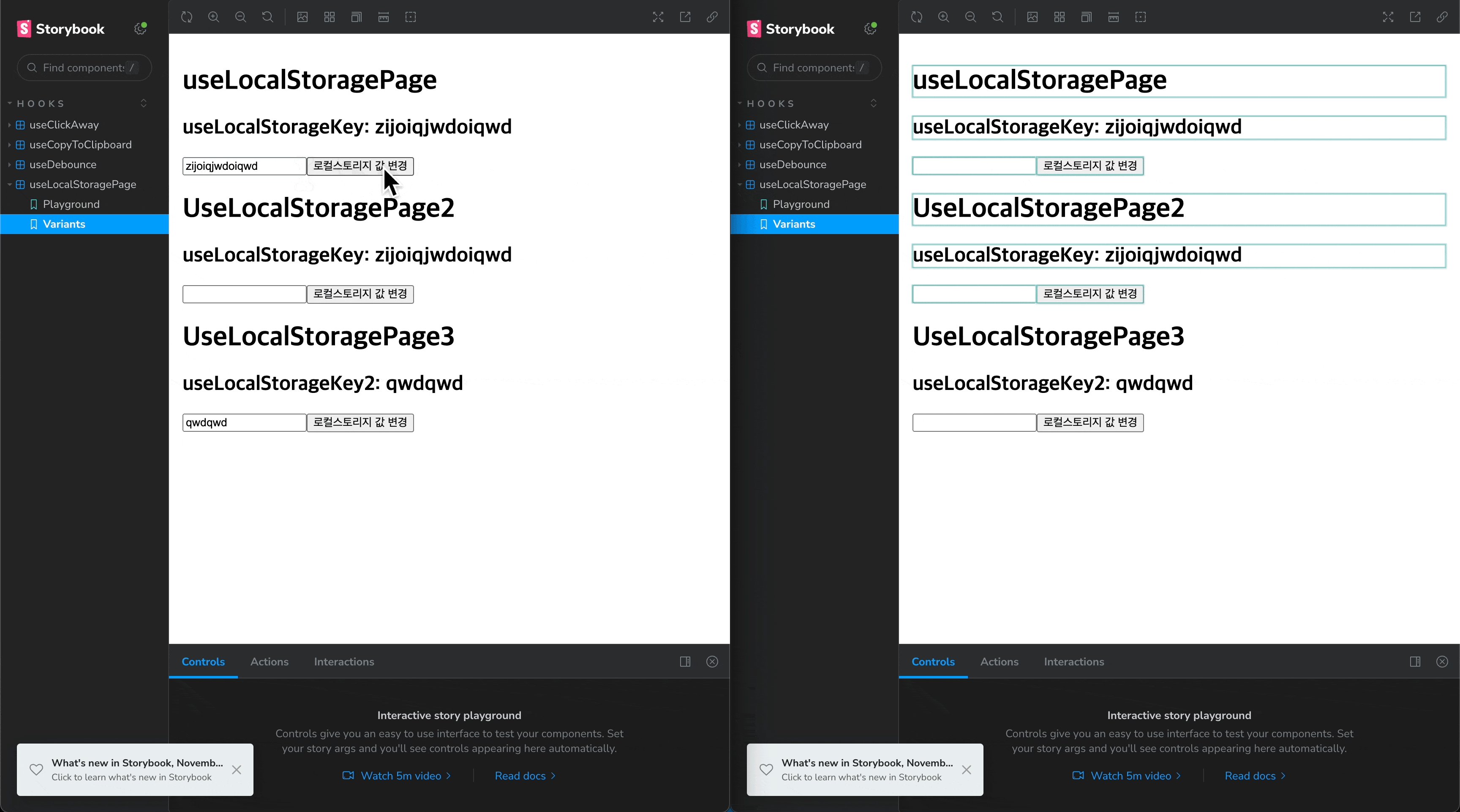
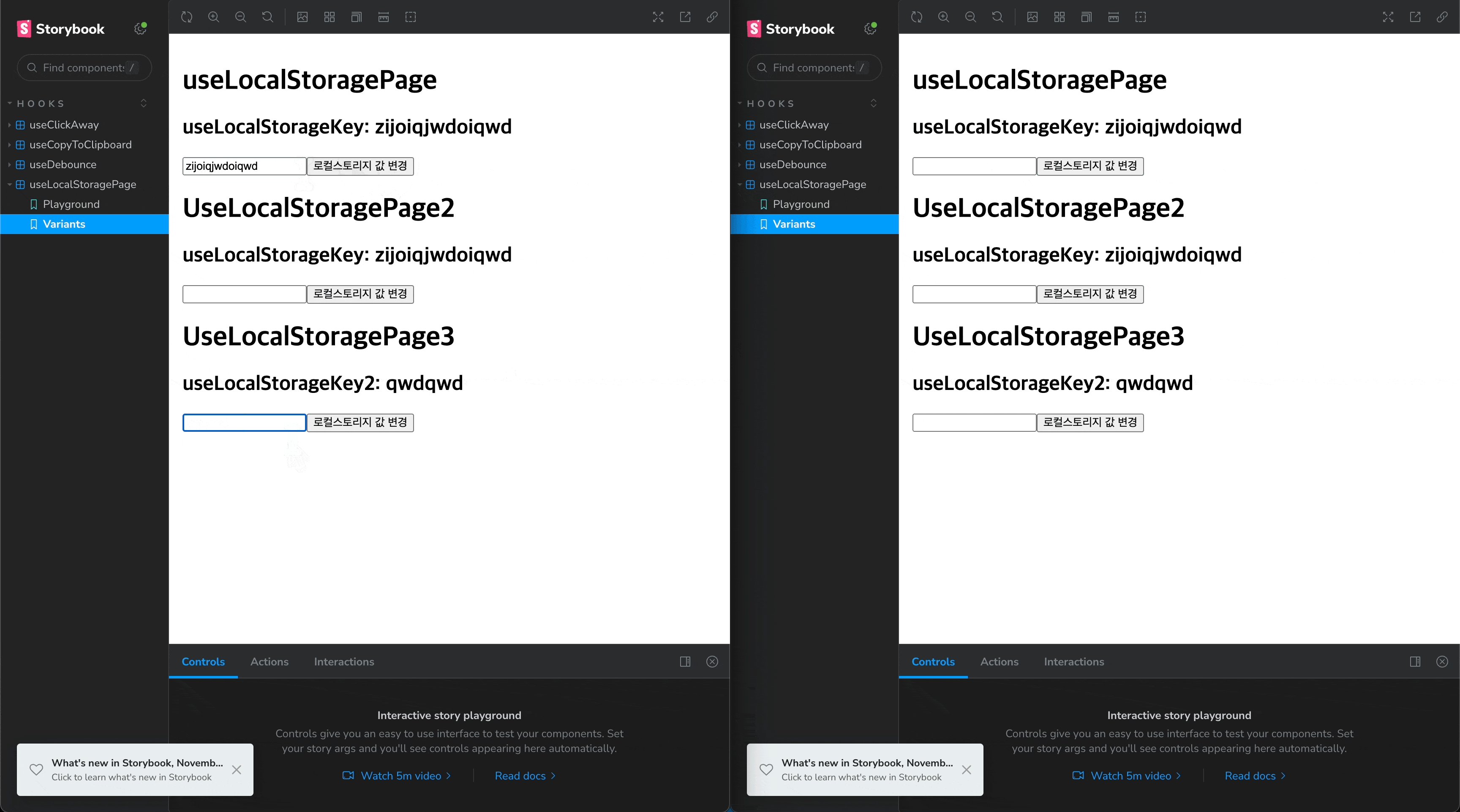
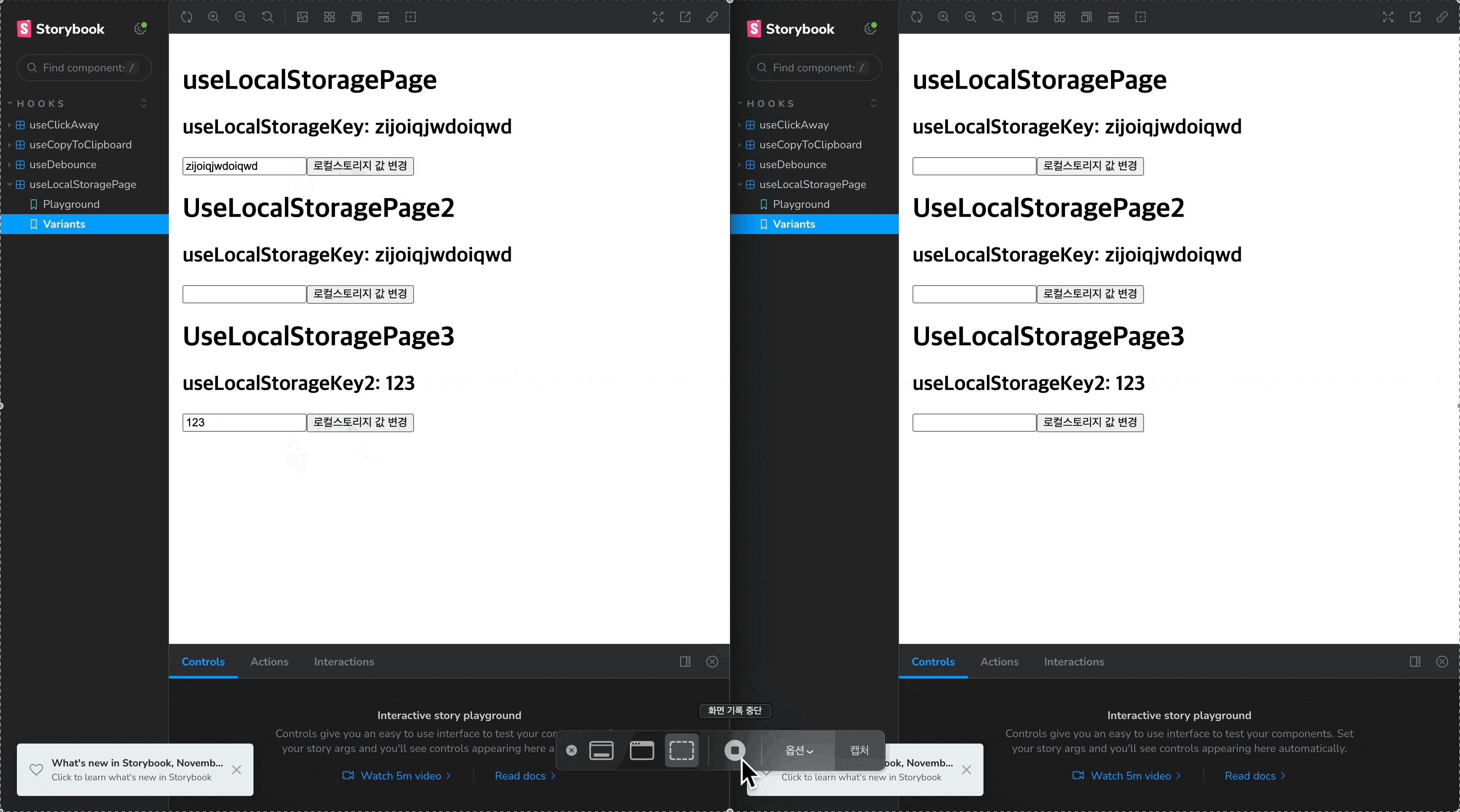
2.1 동작영상

2.2. StorageEvent와 CustomEvent
StorageEvent는 LocalStorage 변경 시 자동으로 발생되는 이벤트이다.
또한 같은 탭에서는 이벤트가 발생되지 않고 다른 탭에서만 이벤트가 발생한다.
반대로 CustomEvent는 같은 탭에서는 이벤트가 발생되고 다른 탭에서는 이벤트가 발생되지 않는다.
따라서 localStorage 값 변경 시 다른 컴포넌트의 localStorage 값을 동기화하기 위해 CustomEvent를 이용했고, 다른 탭의 localStorage값을 동기화 하기위해 StorageEvent를 사용했다.
3. 배운 것
1. StorageEvent와 CustomEvent의 동작방식
2. typescript에서 타입 declare 방법 (global namespace에서 interface로 타입 확장)