웹서비스는 존재하지 않는 URL로 접근할때 대체 페이지를 보여줘야한다.
웹 서버가 요청된 리소스를 찾지 못했음(Not Found)을 나타내는 HTTP 상태 코드인 404를 이용해 404페이지라고 부르기도한다.
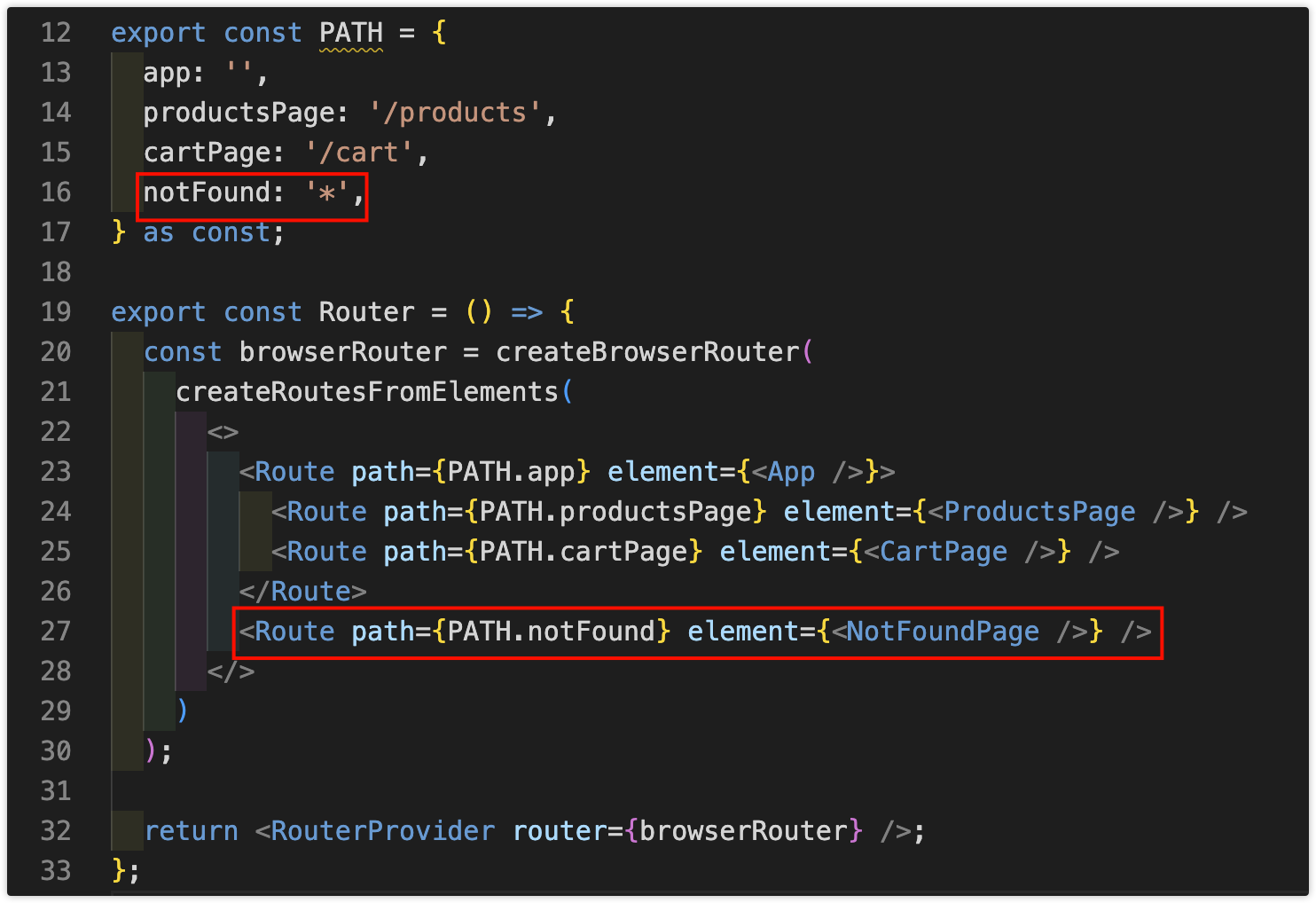
react-router-dom은 Router 컴포넌트에서 페이지를 관리하는데,
각 경로에 맞는 페이지 컴포넌트를 조건부 렌더링하는 식이다.

나머지 모든 경로(*)에 404페이지를 보여주면 간단히 목적을 달성할 수 있다.

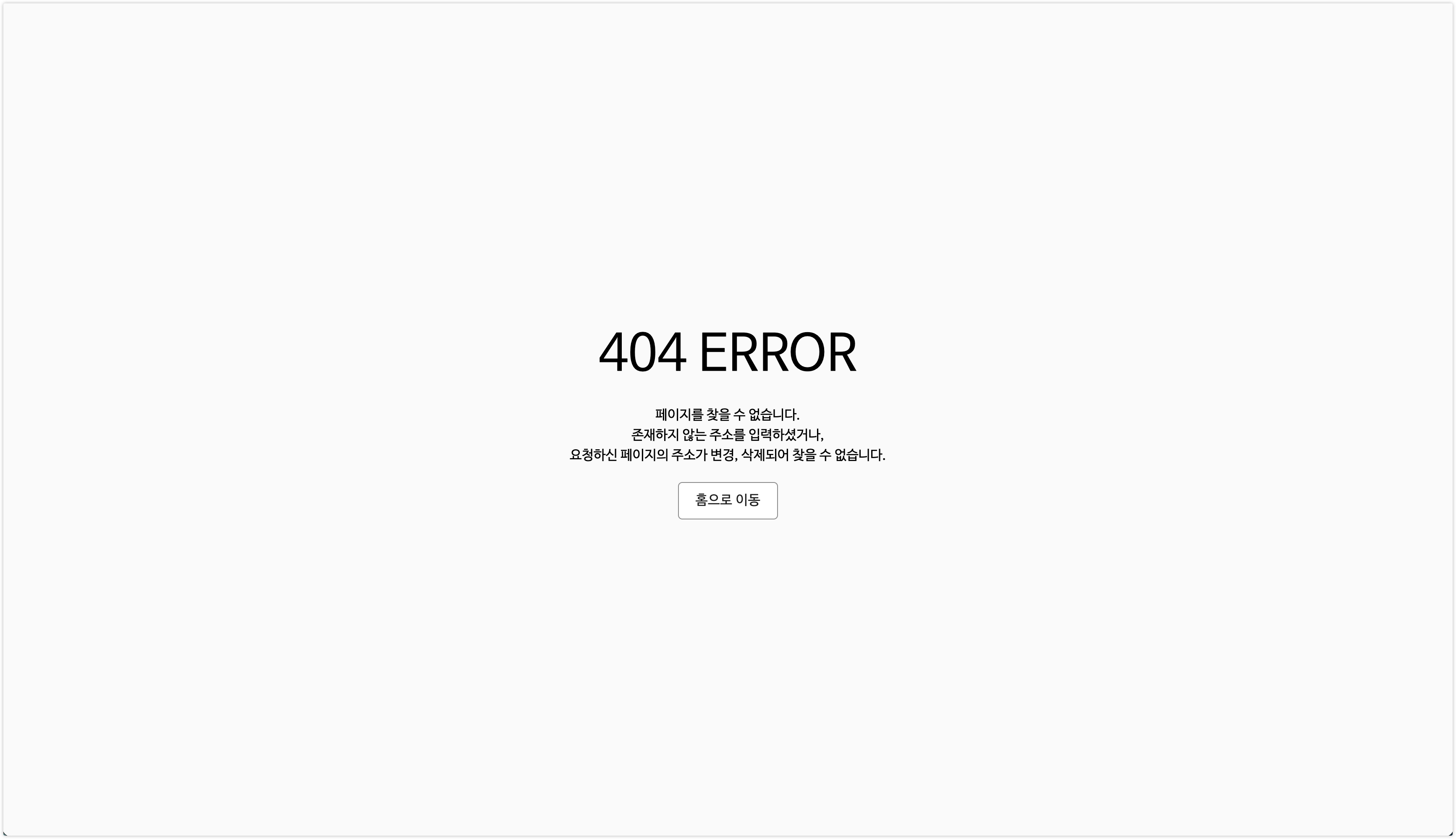
왜 404페이지에 오게 되었는지 그 원인을 알려주면 더 사용자 친화적인 서비스를 만들 수 있다.
더하여 상황에 맞게 "홈으로 이동" 같은 버튼도 추가해주면 사용자가 서비스를 편하게 이어서 즐길 수 있고
원하지 않는 사용자 이탈도 줄일 수 있을 것이다.
'프론트엔드' 카테고리의 다른 글
| vite + typescript + react 프로젝트에서 절대경로 설정하기 (4) | 2024.01.03 |
|---|---|
| react-router-dom 으로 첫번째 페이지 라우팅하기 (2) | 2024.01.01 |
| toss/slash의 useOverlay 분석 (1) | 2023.12.19 |
| StorageEvent와 CustomEvent로 useLocalStorage 훅 만들기 (1) | 2023.11.29 |
| [번들 사이즈 최적화] 웹팩으로 생성한 번들 파일을 분석해보자(BundleAnalyzerPlugin) (0) | 2023.09.11 |
웹서비스는 존재하지 않는 URL로 접근할때 대체 페이지를 보여줘야한다.
웹 서버가 요청된 리소스를 찾지 못했음(Not Found)을 나타내는 HTTP 상태 코드인 404를 이용해 404페이지라고 부르기도한다.
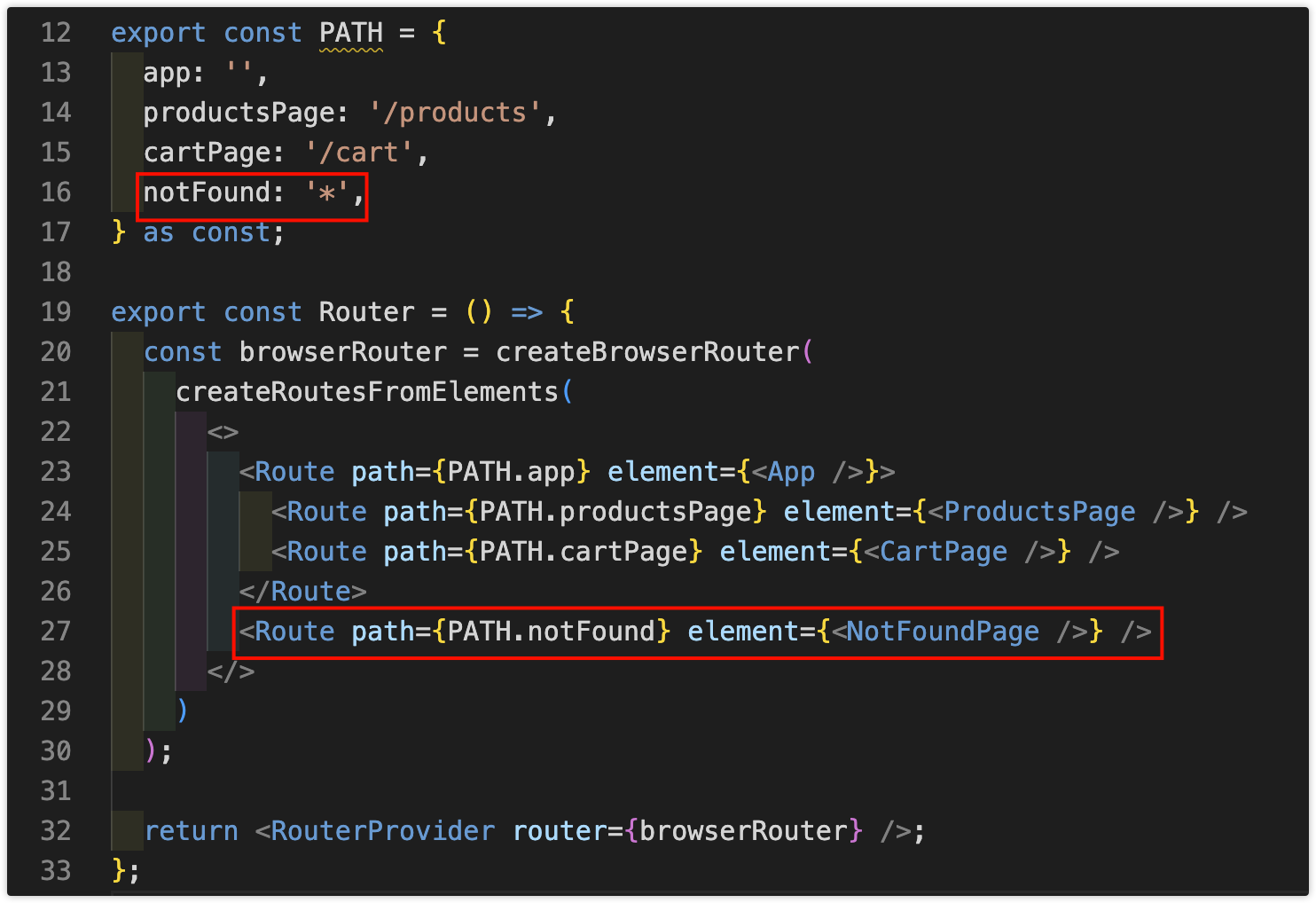
react-router-dom은 Router 컴포넌트에서 페이지를 관리하는데,
각 경로에 맞는 페이지 컴포넌트를 조건부 렌더링하는 식이다.

나머지 모든 경로(*)에 404페이지를 보여주면 간단히 목적을 달성할 수 있다.

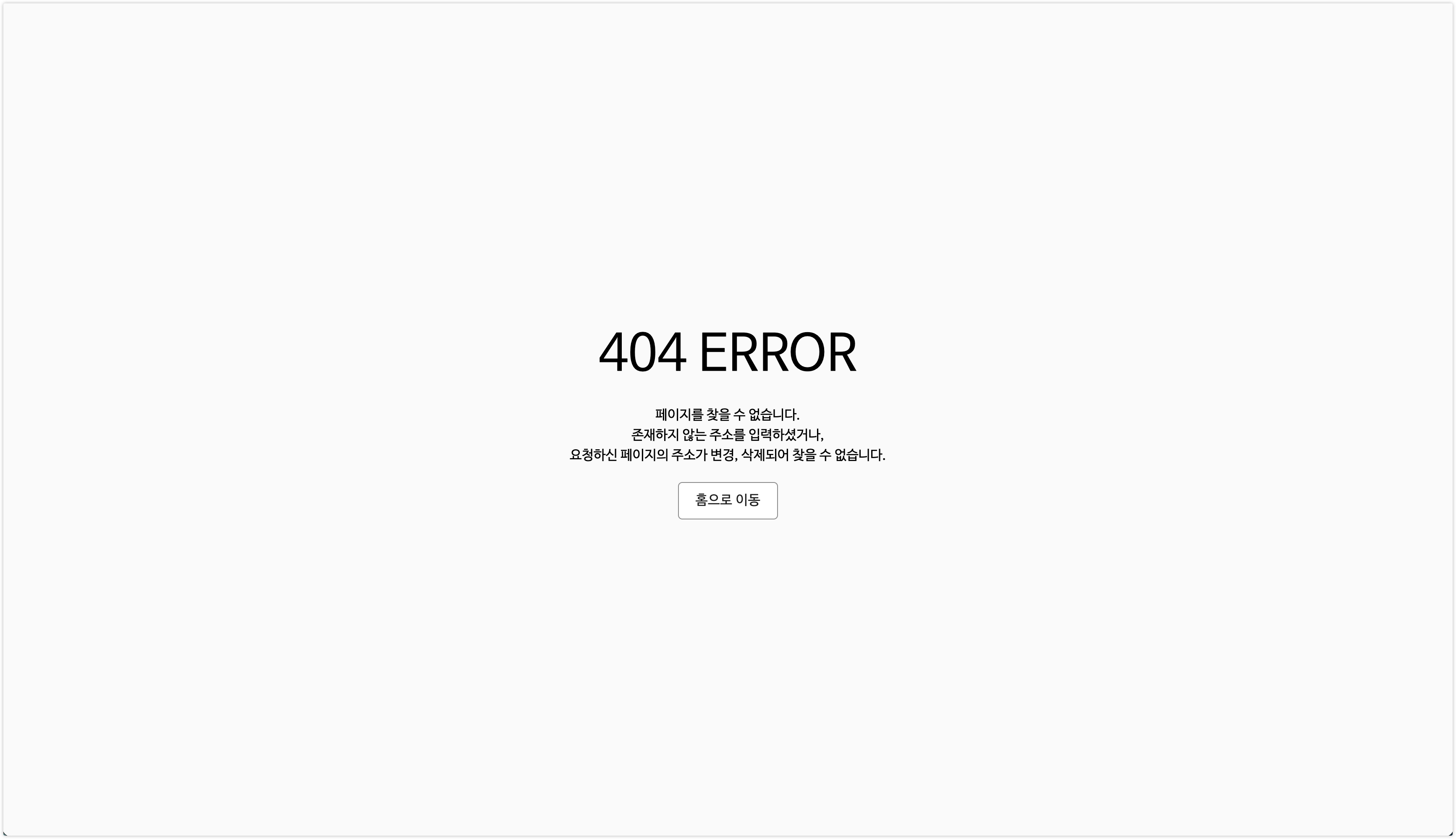
왜 404페이지에 오게 되었는지 그 원인을 알려주면 더 사용자 친화적인 서비스를 만들 수 있다.
더하여 상황에 맞게 "홈으로 이동" 같은 버튼도 추가해주면 사용자가 서비스를 편하게 이어서 즐길 수 있고
원하지 않는 사용자 이탈도 줄일 수 있을 것이다.
'프론트엔드' 카테고리의 다른 글
| vite + typescript + react 프로젝트에서 절대경로 설정하기 (4) | 2024.01.03 |
|---|---|
| react-router-dom 으로 첫번째 페이지 라우팅하기 (2) | 2024.01.01 |
| toss/slash의 useOverlay 분석 (1) | 2023.12.19 |
| StorageEvent와 CustomEvent로 useLocalStorage 훅 만들기 (1) | 2023.11.29 |
| [번들 사이즈 최적화] 웹팩으로 생성한 번들 파일을 분석해보자(BundleAnalyzerPlugin) (0) | 2023.09.11 |
